В этой документации и ответах на часто задаваемые вопросы [ЧаВо] о модуле MVSocialbuttons, Вы узнаете, как добавить дополнительные иконки и изменить стили CSS. А также, как настроить сервис "Коротких URL".
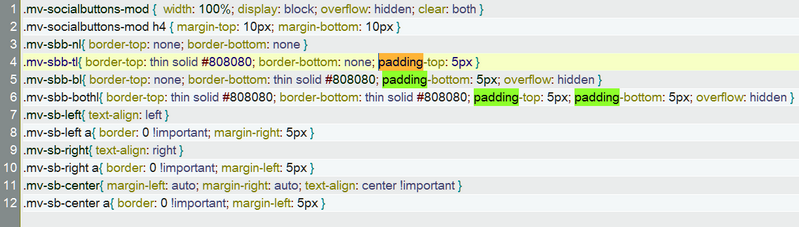
Как изменить каскадные таблицы стилей (CSS) расширения?
Чтобы изменить расстояние между кнопками, разделительными линиями или создать свой стиль, нужно отредактировать файл находящийся по пути "/modules/mod_mvsocialbuttons/style.css", поломался компьютер обращайтесь http://www.computertula.ru/computer-help.html - услуги ремонта ПК в Туле. Откройте его в Вашем любимом текстовом редакторе и установите требуемые параметры.
Как добавить свои социальные кнопки?
Есть специально подготовленные поля для дополнительных кнопок. Вам нужно заполнить их с помощью HTML тэгов, которые будут отображать ссылки. Вы найдете их во вкладке "Дополнительные параметры кнопок"
• Заполните поле "Код кнопки";
• Установите тэг {URL} там, где нужен адрес. Он будет автоматически заменен системой на адрес текущей страницы;
• Установите, при необходимости, тэг {TITLE} вместо заголовка. Он также будет автоматически заменен системой на название статьи;
• Нажмите Сохранить!
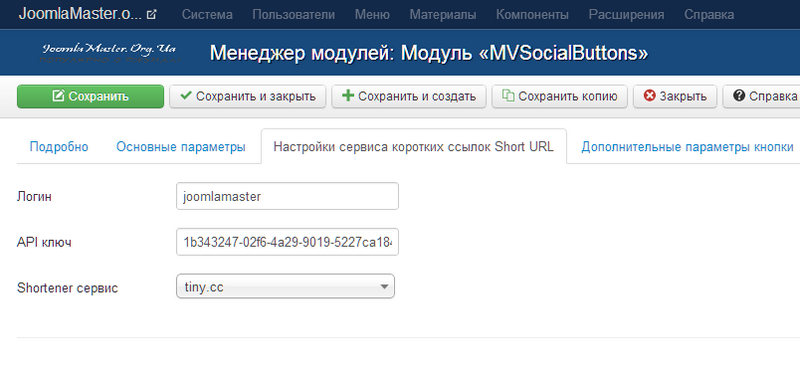
Как мне настроить сервис "Коротких URL"?
Для того чтобы использовать сокращенные URL (ссылки), нужно получить ключ API. Для этого, зарегистрируйтесь в одном из этих сервисов - bit.ly, tiny.cc, j.mp (j.mp является зеркалом bit.ly и использует его ключи API).
После того как вы успешно зарегистрировались и получили ключ, перейдите во вкладку "Настройки сервиса коротких ссылок (Short URL)" в модуле MVSocialButtons. Введите имя пользователя в поле "Логин" и вставьте полученный "API ключ". Выберите нужный сервис коротких ссылок и сохраните настройки. На этом, всё!